Fire Sans
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789!@#$%^&*()

A travel app to
share experiences,
be inspired, and
gather information
for your next trip.
UI Case Study
Jaclyn Ippolito

Young adults, globally, who are seeking to explore through the lens of other peoples’ unique traveling experiences. These users are looking to explore something different, and want to browse through destinations and other user comments, to gather inspiration for their next adventure.
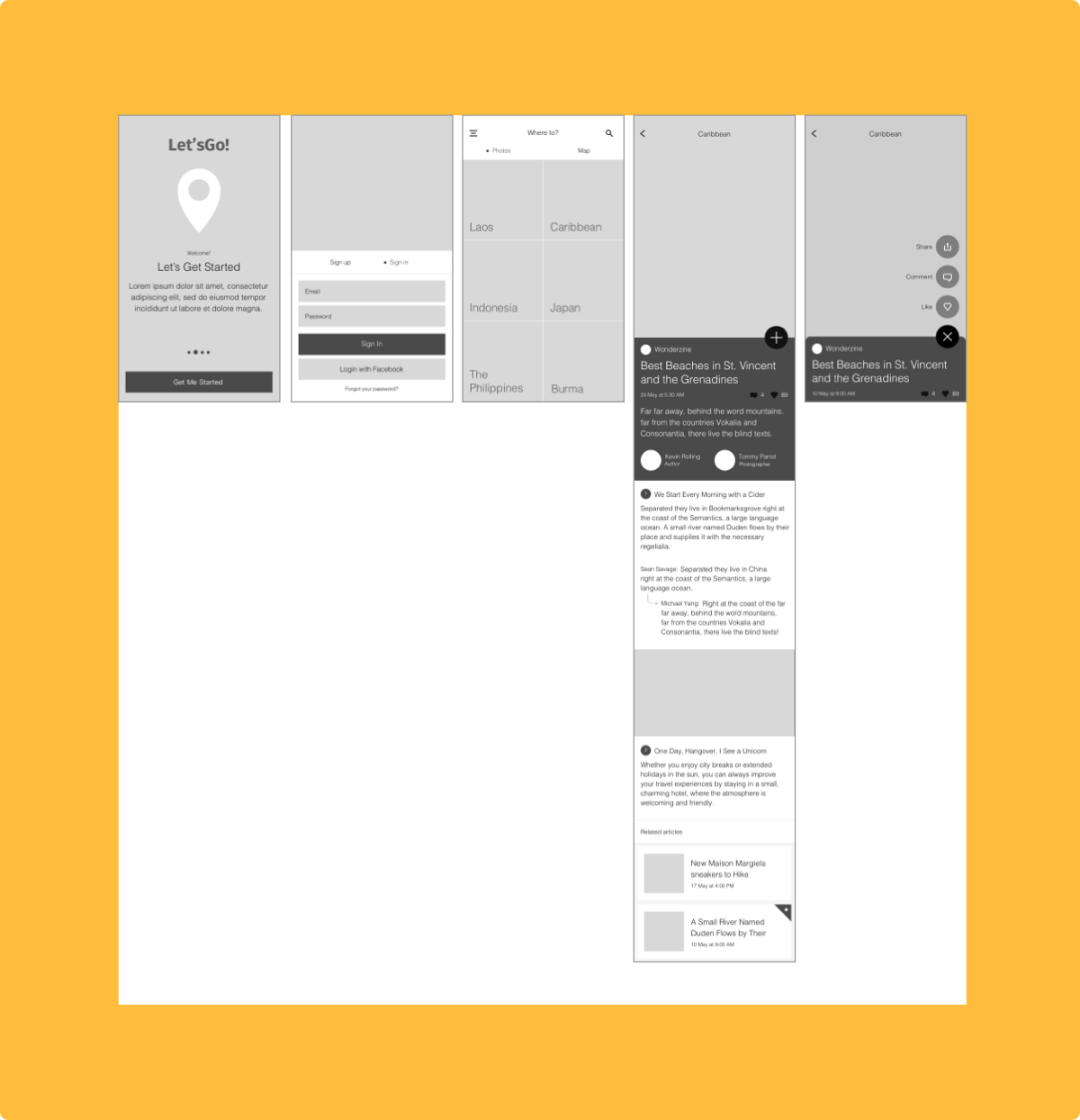
To design a vibrant and friendly UI for a travel app, which allows users to:
Log in or sign up
Read articles about different travel destinations
Like, comment on, and share articles
A key feature of the app allows users to view articles about different travel destinations, which also include credited authors and photographers for integrity. Registered users are able to like, comment on, and share these articles.
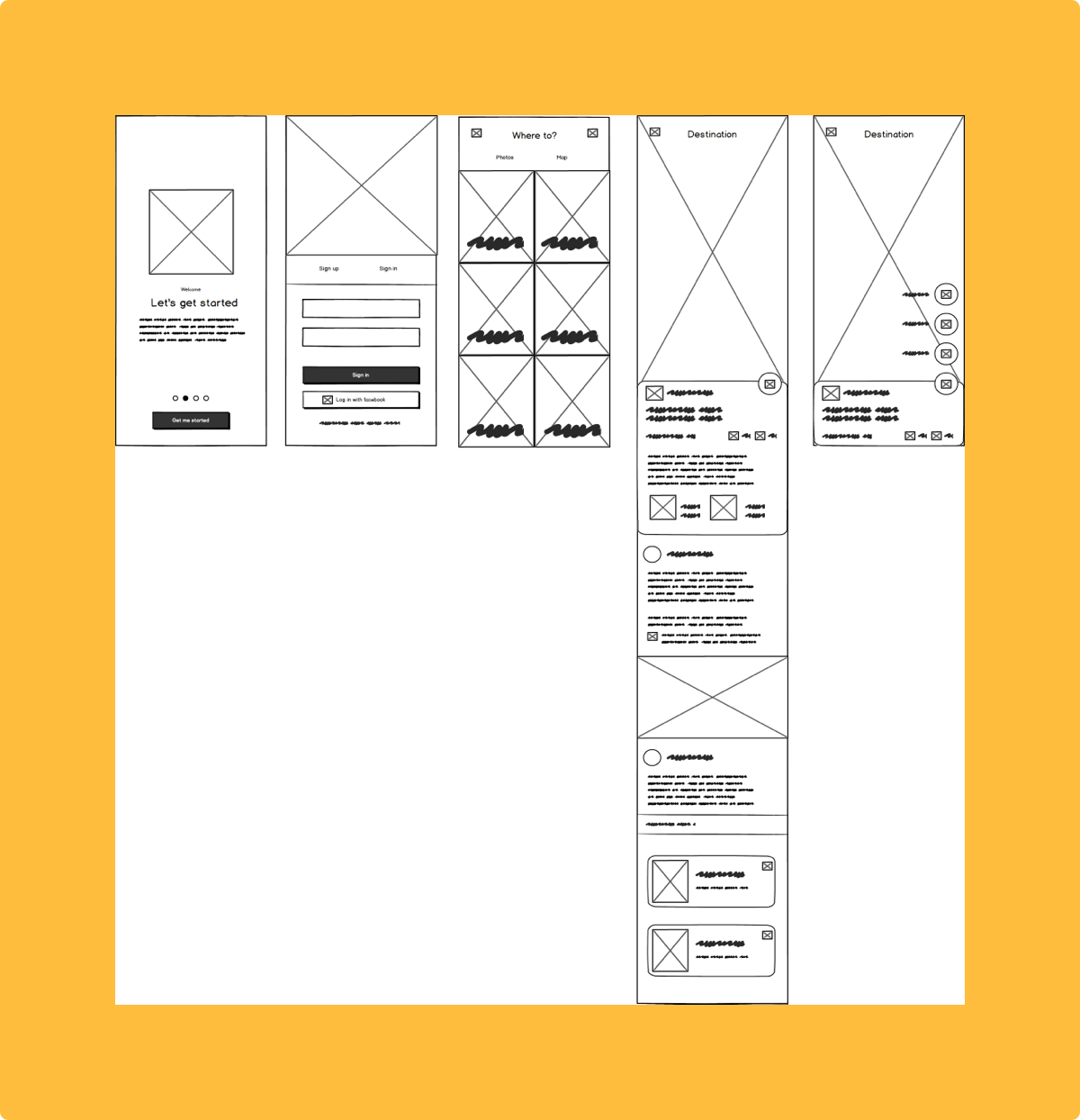
With the user flow and fundamental layout of each screen established, I set out to construct details for the UI design.



Aa
Bold
SemiBold
Regular
Fire Sans
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789!@#$%^&*()
#FFFFFF
#111111
#FFBD3E
#FF473D
#02AD58
#0074CD



Let’sGo!